When it comes to positioning content, social networks can become great allies. But to do this, the user must click on them, and this is something that may not happen if you don’t show them an image, title, etc., that catches their attention.
And this is a topic where Open Graph tags have a lot to say. That’s why here we’ll explain what these tags consist of and how it can help to improve your rankings.

What is Open Graph?
Sometimes, when you publish a blog post on a social network, the information that appears is not the most appropriate—neither the title nor the image or description match. The reason is that the social network does not know what the title or the main image of that post is, nor does it understand its topic.
Well, the Open Graph protocol is precisely the solution to that problem. These are tags added to the HTML code of the page. The user cannot see them, but it helps the social network know the main elements of the article. In other words, they indicate the structure of the post.
You can add Open Graph tags to decide which elements to display in social networks such as Facebook, Twitter, and Linkedin. It also works on applications such as WhatsApp, Slack, and Telegram.
They are also known as social tags, and they are of crucial importance when positioning content in social networks. Let’s see why.
Why is Open Graph good for SEO?
Yes, Open Graph tags improve SEO positioning, and for simple reasons. Mainly because they make it easier to get the user’s attention, creating rich social cards.
Showing the most eye-catching image, title, and description, you improve the social network user’s chances to notice the publication. In other words, they are more likely to end up clicking, and the result is improved traffic to the social networking site.
Also, these social tags serve to optimize the content that is shared in social networks.
¿Why? For the same reason: because we manage to control how our URL fragments are shown in social networks. In this way, we generate so-called Facebook cards, Twitter cards, and other previews of content on social networks.
How to implement Open Graph Protocol
Facebook is the developer of the Open Graph protocol, and Twitter has its own version of this tag. As we have indicated, these tags can also be used in LinkedIn, WhatsApp, Slack, and Telegram.
Having said that, how are these tags implemented? It is done by adding them to the HTML code in the ‘head’ section.
It can be done manually, but you’ll usually find plugins to add Open Graph when managing the page through a CMS. Otherwise, a developer can create functionality for this purpose.
Now let’s talk about the technical part of this topic. There are four properties of Open Graph that are always required:
- og:url
- og:title
- og:description
- og:image
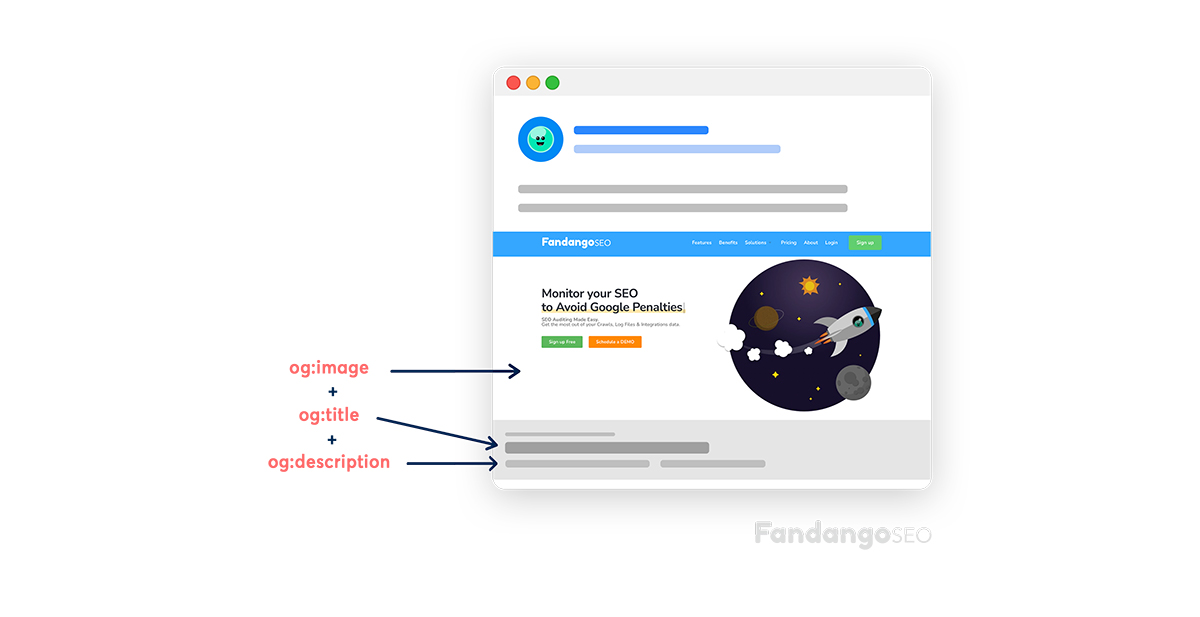
Indicating the data related to URL, title, description, and image, Facebook knows what information to show when content is shared.

That said, there are two other properties that we recommend to implement in order to provide more information about the context of the content:
- og:type (content type, such as product, profile, etc.).
- og:locale (target region of the page).
Open Graph Best Practices
When working with Open Graph, it is convenient to follow the following tips:
- At least you should define the required properties of Open Graph, but ideally, you should also implement those recommended.
- The og:title should not exceed 55-60 characters.
- The og:description should not exceed 60-65 characters.
- Regarding the og:image, you should use high-quality images, with minimum dimensions of 1200 x 630 pixels. The file size should not exceed 8 MB.
- Once the markup is ready, you should test it through the Open Graph debugger to get a preview of the fragment and ensure that all elements are complete. It should be adjusted and readjusted until it looks good. The fragment will also be cached, so it will be displayed correctly the first time you share it.
- If you want Facebook to show a new fragment after making a mistake and correcting it, go to the Facebook Open Graph debugger and click on ‘Fetch new scrape information.’ This practice will update the cache. However, the image is not automatically updated, but you have to define a new og:image URL and then click on ‘Fetch new scrape information.’
- Use og: image: width and og: image: height to allow the correct image to be loaded right after it is first shared.
