Cuando se trata de posicionar el contenido, las redes sociales pueden convertirse en grandes aliados. Pero para ello, el usuario debe hacer clic en ellas, y esto es algo que puede no suceder si no le muestras una imagen, un título, etc., que le llame la atención.
Y este es un tema en el que las etiquetas de Open Graph tienen mucho que decir. Por eso aquí explicaremos en qué consisten estas etiquetas y cómo puede ayudar a mejorar tu ranking.

¿Qué es Open Graph?
A veces, cuando se publica una entrada en un blog en una red social, la información que aparece no es la más adecuada, ya que ni el título ni la imagen o la descripción coinciden. La razón es que la red social no sabe cuál es el título o la imagen principal de esa entrada, ni entiende su tema.
Bueno, el protocolo Open Graph es precisamente la solución a ese problema. Son etiquetas añadidas al código HTML de la página. El usuario no puede verlas, pero ayuda a la red social a conocer los elementos principales del artículo. En otras palabras, indican la estructura del artículo.
Puedes añadir etiquetas de Open Graph para decidir qué elementos mostrar en las redes sociales como Facebook, Twitter y Linkedin. También funciona en aplicaciones como WhatsApp, Slack y Telegram.
También se conocen como etiquetas sociales, y son de crucial importancia a la hora de posicionar el contenido en las redes sociales. Veamos por qué.
¿Por qué es bueno Open Graph para SEO?
Sí, las etiquetas de Open Graph mejoran el posicionamiento SEO, y por razones simples. Principalmente porque hacen más fácil captar la atención del usuario, creando tarjetas sociales enriquecidas.
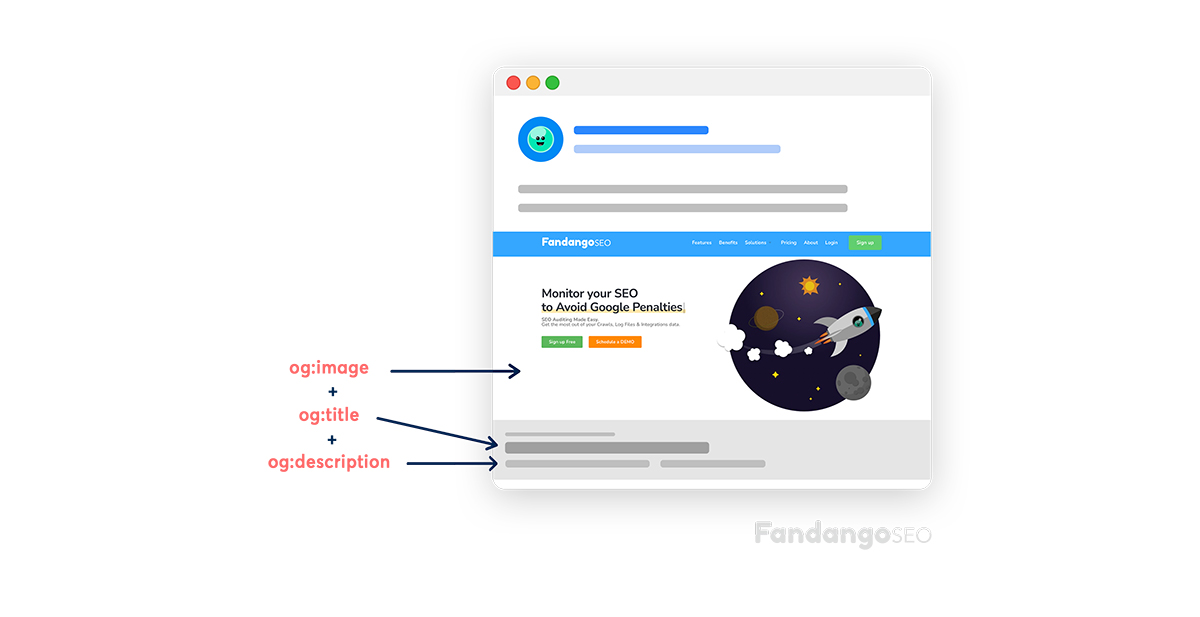
Mostrando la imagen, el título y la descripción de forma más llamativa, se mejoran las posibilidades de que el usuario de la red social se fije en la publicación. En otras palabras, es más probable que terminen haciendo clic, y el resultado es un mejor tráfico en la red social.
Además, estas etiquetas sociales sirven para optimizar el contenido que se comparte en las redes sociales.
¿Por qué? Por la misma razón: porque logramos controlar cómo se muestran nuestros fragmentos de URL en las redes sociales. De esta manera, generamos las llamadas tarjetas de Facebook, Twitter y otras vistas previas de contenido en las redes sociales.
Cómo implementar el Protocolo Open Graph
Facebook es el desarrollador del protocolo Open Graph, y Twitter tiene su propia versión de esta etiqueta. Como hemos indicado, estas etiquetas también se pueden usar en LinkedIn, WhatsApp, Slack y Telegram.
Dicho esto, ¿cómo se implementan estas etiquetas? Se hace añadiéndolas al código HTML en la sección "head".
Se puede hacer manualmente, pero normalmente encontrarás plugins para añadir Open Graph cuando se gestiona la página a través de un CMS. De lo contrario, un desarrollador puede crear una funcionalidad para este propósito.
Ahora hablemos de la parte técnica de este tema. Hay cuatro propiedades de Open Graph que siempre se requieren:
- og:url
- og:título
- og:descripción
- og:imagen
Indicando los datos relacionados con la URL, el título, la descripción y la imagen, Facebook sabe qué información mostrar cuando se comparte el contenido.

Dicho esto, hay otras dos propiedades que recomendamos implementar para proporcionar más información sobre el contexto del contenido:
- og:type (tipo de contenido, como producto, perfil, etc.).
- og:locale (región objetivo de la página).
Mejores prácticas de Open Graph
Cuando se trabaja con Open Graph, es conveniente seguir los siguientes consejos:
- Al menos deberías definir las propiedades requeridas de Open Graph, pero lo ideal sería que también implementaras las recomendadas.
- El título de og: no debe exceder los 55-60 caracteres.
- La descripción de og: no debe exceder los 60-65 caracteres.
- En cuanto a la imagen og:image, debe usar imágenes de alta calidad, con dimensiones mínimas de 1200 x 630 píxeles. El tamaño del archivo no debe exceder los 8 MB.
- Una vez que el marcado esté listo, deberías probarlo a través del depurador Open Graph para obtener una vista previa del fragmento y asegurarte de que todos los elementos están completos. Deberías ser ajustado y reajustado hasta que se vea bien. El fragmento también se almacenará en caché, de modo que se mostrará correctamente la primera vez que lo compartas.
- Si quieres que Facebook muestre un nuevo fragmento después de cometer un error y corregirlo, ve al depurador Open Graph de Facebook y haz clic en "Buscar nueva información de raspado". Esta práctica actualizará la caché. Sin embargo, la imagen no se actualiza automáticamente, pero debes definir una nueva URL de og:image y luego hacer clic en "Obtener nueva información de raspado".
- Usa og: image:width y og: image: height para permitir que la imagen correcta sea cargada justo después de ser compartida por primera vez.
