In this article, you’ll find the best practices for optimizing your website speed. To this end, we’ll also show you how to run accurate and effective speed tests with some of the most powerful tools available in the market today.
Why is Website speed important?
The speed of your Website has a tremendous impact on the organic search rankings. It is not surprising considering that the loading time has a direct effect on the user experience. Even if you have a complete and well-structured website, if users need to wait to see your content, it damages their perception of your site’s performance. A slow website quickly loses its appeal, affecting the bounce rate and the number of page views per session negatively.
There are several factors beyond our control that conditions the loading speed. For example, the type of device used by the searcher and its CPU, the browser, or the Internet connection certainly affect the charging time. However, a user will perceive a better or worse experience while comparing the navigation between different Websites.
that you’ve seen how vital site speed is, let’s take a look at some of the top free Website speed test tools currently available.
Free Speed Test Tools
1. GTMetrix
GTMetrix provides detailed reports of your Website speed performance using Google Page Speed and YSlow. This free tool analyzes your pages, gives them a score, and offers actionable recommendations on how to improve them.
2. Pingdom
Using Pingdom, you can instantly check your site’s speed performance by selecting the location from which you want to run the test. It is ideal for both experts and novices. You will get an overall rating of your web pages, as well as some suggestions for optimizing them.
3. Web.dev
Web.dev offers extensive information about your Website’s performance, accessibility, and SEO. It uses Lighthouse, an automated open-source tool to audit the quality of your sites. Each metric analyzed has a complete guide to help you improve your score.
Webpagetest allows you to run a speed test from multiple locations around the globe and select any browser. You can choose to run simple analysis or advanced testing, which provides one of the richest diagnostics among the speed test tools available in the market.
Pagespeed insights (PSI) is a tool designed by Google that analyzes the content of your Website and suggests how you can improve its speed. This tool rates your pages from 0-100. It offers numerous tips to speed up your Website with complete guidelines.
6. Google Search Console (Core Web Vitals report)
You can obtain the Core Web Vitals report from Google Search Console to check how fast your pages perform. This one is located under the “Enhancements” section, and it helps you to find issues that slow down your page loading time quickly. An advantage of using this tool is that you can track your historical data on improvements.
What metrics should you track?
There are several key metrics that you should know when optimizing the speed of your Website. These are the metrics that most tools take into account to evaluate the site performance. It gives you an idea about how long visitors are waiting to receive your content.
Recently, Google has launched Web Vitals, a chrome extension to verify the proper functioning of common elements of the pages and the quality of the user experience while browsing.
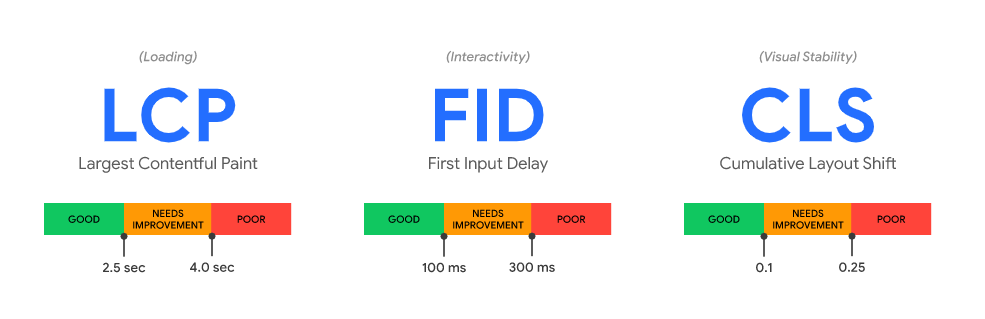
Web Vitals quantify the user experience of your site. They are used by Google as quality signals to evaluate the UX your Website offers. Google highlights the Core Web Vitals as the most significant metrics that every site must track. There are three Core Web Vitals that reflects the page loading speed, interactivity, and visual stability.

- Largest Contentful Paint (LCP): It measures the page loading performance. In order to provide a good user experience websites should display the first “frame” of the content within 2.5 seconds.
- First Input Delay (FID): It evaluates the responsiveness or interactivity of a web page. It measures the period of time between the moment a visitor first interacts with your page (click a button or a link) and when the browser responds to that interaction. Google suggests a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): This checks visual stability. It takes into account the frequency with which UX unexpected layout shifts. CLS of less than 0.1 is considered good user experience.
How to properly run Website’s speed tests
You now have several high-quality tools to check the speed of your Website. Let’s have a look at some points you should take into account to perform an effective analysis.
Choose the right location
Select the location nearest to your target country. You want your test results to be as accurate as possible. To this end, you must select (whenever possible) the location to run the test nearest to your Website server, which should also match the area where your target is.
The server location alters the LCP mentioned above and the network latency. The network latency is the round trip time from the browser to the server. You must always test your site from the same location so that you can know the progress of your speed performance.
Run multiple tests
You want to run the test multiple times to allow the cache build-up.
Also, keep in mind that test values may differ slightly depending on the tool used. Look at the average of the scores to get an estimate close to reality.
These practices ensure consistent speed test results.
Test specific pages
It is recommended that you carry out specific tests on the most relevant page typeson your Website. Test the speed for your homepage, product pages, blog posts, etc. This way you’ll be able to know if you have a problem with a particular type of page. Perhaps, you may need to redesign the format in which the content is presented in a certain category.
10 actionable tips to improve your page speed
Now that you know how to concisely evaluate your page speed let’s see what actions you can take to improve your web performance.
1. Choose a hosting that suits your needs
Choosing the right hosting provider can significantly reduce the server response time. There are different types of hosting services. Among the most popular ones are the following:
- Shared hosting
- Virtual private server (VPS) hosting
- Dedicated server hosting
- Cloud hosting
- Managed hosting
- Colocation
Although you can start with shared hosting, which is usually the most economical, you’ll need to upgrade to a more powerful hosting service as your web traffic increases.
Check your website needs on a regular basis to ensure that you have adequate hosting service.
2. Use a CDN
A content delivery network (CDN) is a geographically distributed network of servers that work together to speed up the delivery of internet content.
In addition to your website host, you can consider hiring a CDN to reduce your page loading speed. This practice is especially beneficial for websites with a high volume of traffic coming from different geographical areas of the globe.
When a user requests your website content, the CDN returns it through the server closest to the user’s location, shortening the distance the information need to travel. In this way, you accelerate the delivery of the content.
3. Keep page weight light
The size of your files directly impacts website speed, so try to reduce them as much as possible. To that end, start by compressing your files using Gzip, one of the most popular compression methods. This application can reduce the size of HTML, CSS, and JavaScript significantly. You can also enable GZIP with WP Rocket or W3 Total cache if you use WordPress.
Another way to improve your page loading speed is by optimizing your images. You should keep them at the smallest size possible without compromising their quality.
Additionally, you can use lazy loading so that your images do not load all at once but as the user navigates through the page. This technique allows users to access the page faster without having to wait for the images to load.
4. Host your video on a third-party service
Although videos are incredible visual support for your site, you should not allow them to affect the loading time of your pages.
The best way to display videos on your site is by keeping them on a third-party service like YouTube, Vimeo, or Wistia.
5. Enable browser caching
Caching is a low-hassle way to speed up your page loading time. By enabling cache, you allow browsers to store your website files on the users’ computers so they don’t have to reload them again the next time they visit your site.
Some of the most popular WordPress cache plugins are W3 Total Cache, WP Rocket, or LiteSpeed Cache.
You can also enable caching in your .htaccess file if you have a static HTML site.
6. Clean unnecessary plugins
Removing unnecessary plugins will make your site leaner and help you identify issues quicker when troubleshooting. Therefore, it is essential to perform regular maintenance on your plugins and remove those whose service is already covered by another plugin or that you no longer use.
7. Reduce redirects
Keep in mind that there is an additional HTTP request for every redirect on your site. Having a couple of redirects may be hardly noticeable, but having quite a few damages your website speed. Therefore, you must reduce the number of redirects to the minimum possible if you cannot eliminate them entirely.
To monitor your redirects, we recommend using an SEO crawler like FandangoSEO. The tool lists your redirects so you can quickly check them and determine whether they still serve a purpose. It is also helpful to identify any redirect chain.
8. Defer JavaScript loading
By deferring javascript files, you let other elements load before. This practice will avoid blocking the downloading of other assets, which could impair the page loading speed.
Again, if you have a WordPress website, use a plugin like WP Rocket to enable deferred JavaScript loading.
If you have a static HTML website, you can use the following technique.
Step 1: Copy the code below before the tag in your HTML.
<script type="text/javascript">
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "example.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
</script>
Step 2: Replace example.js in the code with the script file to be deferred.
Step3: Save changes.
9. Optimize CSS and JavaScript
Minifying CSS and JavaScript is about removing unnecessary characters and reducing the size of the files to make them load faster. It is about eliminating the comments left by developers (which search engines don’t care about), the blank spaces, or the new line characters. You can also shorten variable names or combine duplicate CSS selector rules.
Although it is a developer’s job, there are minification plugins like WP Rocket or W3 Total cache that allow you to optimize your CSS and JavaScript files easily.
10. Perform constant website speed tests
Monitoring your speed over time allows you to see your progress and quickly detect performance issues before they worsen. As you can see, many factors influence website speed, and it is necessary to perform regular audits.
There are different tools on the market for this purpose. You can use an SEO crawler like FandangoSEO that monitors the core web vitals and sends you email notifications with metric changes so you can always be up to date.
We hope you’ve found this article helpful. 🙂
Let us know if you have any questions or if you can think of any other element to accelerate Website loading time.
Last Updated on May 10, 2022 by Hannah Dango




