Don’t you love it when the menu comes with pictures of food? You want to eat it all! Customers make decisions based on what catches their eye fastest, and so do we when we Google anything. This is what Schema is about; once we see a complete search result, we feel the need to click on it, don’t we?

Presenting the information more structured and visually so you know what to expect upon a click… and want to click on it. Implementing schema provides extra information to visitors and consequently drives more visits. The perfect win-win situation!
Table of Contents
What are schema and structured data?
Schema.org is a vocabulary of tags (also known as markups) that webmasters can add to the HTML to make a page look more attractive in the SERPs (Search Engine Results Pages). By adding these tags, we obtain Structured Data, which results in Rich Snippets.
Although these terms are easy to mix up which each other, they are different. Where Schema SEO is the language we employ to present the content, structured data is the actual data you provide. Google reads and identifies structured data to display rich snippets in the SERPs.
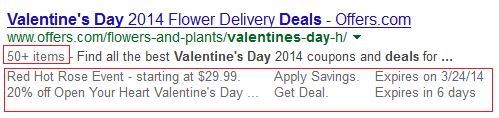
Here are a couple of examples:

By understanding that a snippet is a typical results page with a title, URL, and meta description, you can see that the rich snippet example above shows more details than usual. This functionality gives you infinite possibilities depending on the page you want to promote. We’ll show you some examples later.
So, what is this code, commonly known as schema markup? The initiative comes from a collaborative community called schema.org which compiles all the tags that help marketers create and promote schemas for structured data on websites, email messages, and more.
What is schema in SEO?
I was wondering how to use schema.org for SEO? Implementing Schema aims to provide information (details of the site/product) to search engines to improve their understanding of the content, make the snippets richer, and increase the CTR.
Yes, we want to stress that rich snippets significantly impact the CTR (Click Through Rate) because they catch people’s attention more than any other search result, which drives more clicks.
Remember that this parameter determines a snippet’s success, and it’s calculated by dividing how much it appeared on the SERPs by the number of times it was clicked. The more clicks, the higher the CTR.
In the case of rich snippets, they increase the CTR by up to 30%! Especially regarding product or service assessment: ratings and reviews are the most influential elements on rich snippets. Need more reasons to implement them? Here comes a good one:
In the past, SEO specialists had to push their developers to write the markups and then upload them, which turned into long waiting times and sometimes wrong implementations, with many feedback loops. Now SEO professionals can edit schema tags using JSON-LD (one of the codes accepted by schema.org). It’s pretty easy to use, and all you need to do –besides adding the information- is send it to the developers or add it yourself to the HTML or Google Tag Manager. We’ll get to that later.
Now, do rich snippets appear immediately? Unfortunately not. It takes some time for them to show up. Forget implementing schema.org on a poor page to make it rank higher. You still need to invest your SEO efforts into every page, as Google will value if the text is relevant enough, if what’s framed in the tags corresponds to the page’s content, whether it receives quality links or not, etc.
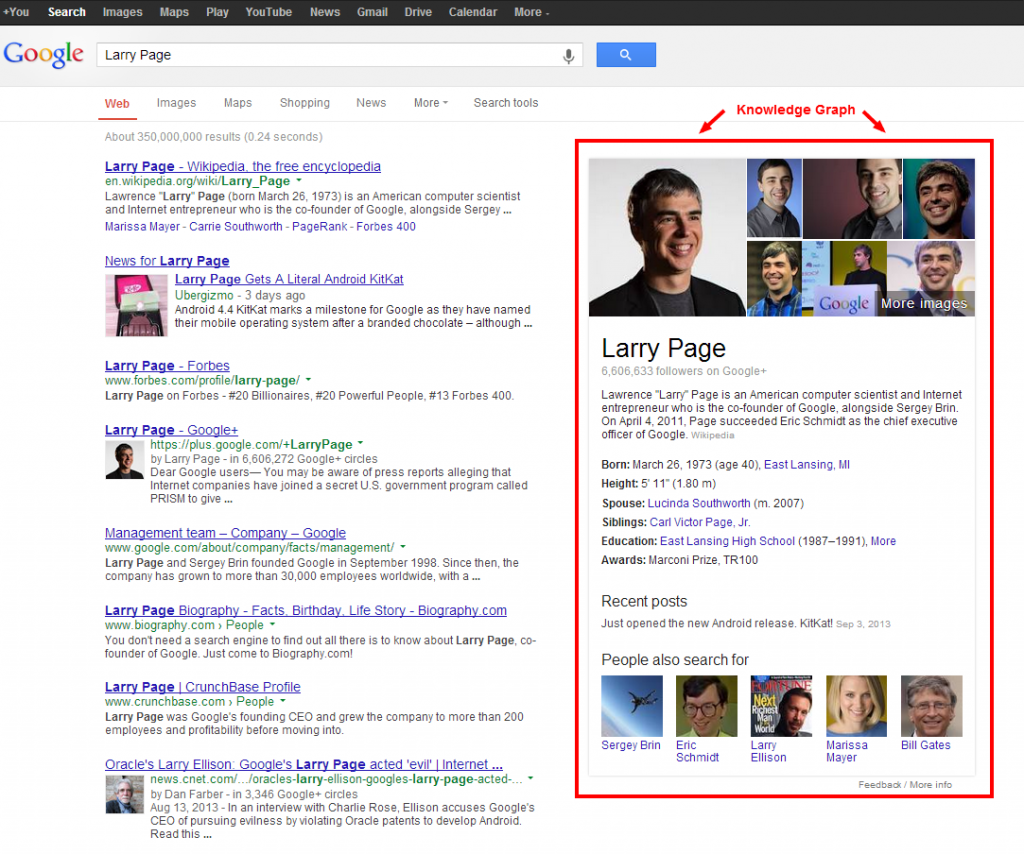
A great utility of schema.org is the “organization” markup. With that, you can help Google identify all your company’s data and display it on the Knowledge graph. You’ll want to specify a logo, contact details, opening hours (if it’s a physical business), and a link to your social media channels.
Here’s an example:

You can also add the website schema.org markup to help Google generate site links with a search box and even make the breadcrumbs appear under the snippet’s title. There are endless possibilities!
How to implement schema.org
In order to add schema markup to your pages, follow these steps:
- You want to visit schema.org, where you’ll find a directory with all kinds of pages, needs, industries, etc.
- Pick the industry or product that best defines the page/s that you want to promote on the SERPs. There’s a lot of information you can highlight. Take your time to pick the right data. Remember, you don’t need to include everything.
- Choose the encoding that suits your possibilities and adapts it to your page’s content. You’ll find it at the bottom of the page; copy the sample to start working on it.
- Add the markups to your page depending on which code you used (see the next section).
- Validate the code with a structured data testing tool like FandangoSEO.
- And ta-da! Your pages will start looking more attractive than ever before.
The schema markup can be used with three different encodings: RDFa, Microdata, and JSON-LD (you’ll probably like this one the most).
Microdata and RDFa
MicroData and RDFa are forms of semantic markup that can be combined with typical HTML properties to define each item type (review, rate, price, etc.) through the use of associated attributes.
It basically frames the words you want to highlight using this code inside the body of the HTML file. This way, you tell search engines that that word has to be considered by them as –for example- the product name or the description.
For Microdata you’ll start with:
<div itemscope itemtype="http://schema.org/Movie">
And then move on with the different tags:
<h1 itemprop="name">Pirates of the Caribbean: On Stranger Tides (2011)</h1>
For RDFa you’ll start with:
<div vocab="http://schema.org/" typeof="Movie">
And so on…
<h1 property="name">Pirates of the Caribbean: On Stranger Tides (2011)</h1>
Taking “product” as an example, with Microdata you’ll want to use these tags:
<itemprop=”name“>
<itemprop=”description”>
<itemprop=”price“>
<itemprop=”aggregateRating“> à The overall rating, is based on a collection of reviews or ratings of the item. This is a key influential element, together with the next two:
<itemprop=”ratingValue“> à The rating for the content
<itemprop=”reviewCount“> àThe total number of reviews
<itemprop=“image” > à URL of the item’s image (not the thumbnail, and only one per product)
<itemprop="color">
<itemprop="brand">
etc.
The bad news is that you’ll have to apply this language manually to the HTML of each page you want to emphasize, so start with the best-selling products to push sales or top blog posts to increase visits.
Tips for structured data on e-commerce
- For categories (that display a list of products), you can highlight one thumbnail as an “image”, a “price range” that groups all the products displayed, and the “payment accepted”.
- When you want to highlight more than one item on a category or subcategory page, you can list them by assigning numbers with ITEMREF.
- Use “isRelatedTo” to point out related products.
- Don’t forget the reviews and ratings. The price also helps if it’s competitive.
JSON-LD
JSON-LD is the most used by SEO Experts, as it is the easiest schema markup for structured data. Why? While the others have to be written within the HTML file framing the words, this one can be written and uploaded separately, and Google will understand that the code refers to the whole page. This way, you avoid editing the HTML tags and potentially messing things up.
You will add the code to the HTML as another tag, but there’s no need to touch the existing code. Told you it was easier. 😉 Google recommends adding JSON-LD to the <head> section of the HTML document, but it’s okay if the JSON-LD is within the <body> section. Just paste it (or ask a developer if you can).
In this case, the code will look like this:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Movie",
"actor": [
{
"@type": "Person",
"name": "Johnny Depp"
},
This goes for all three encoding types: pick the sample code on the schema.org website and replace the sample text with your own data. This way, the validation will be smooth. Remember that FandangoSEO also works as a JSON-LD schema validator; it’s also great for RDFa and Microdata.
Schema.org examples
You’ve seen that structured data has a lot of potential. Depending on your business, structured data is the best solution to beat your competitors on search engines. Sounds cool, right?
Let’s look at some Google structured data examples:
- You’re running a cooking blog, and your recipe has fewer calories and takes less time to prepare than your top competitor’s.
See how schema should look, you could even add the video schema markup and link to the video tutorial.
- You run e-commerce and want to make your top-selling shoes stand out on the SERPs. Add the product’s details and the average rating based on multiple ratings or reviews.
- You’re a book author and just wrote an epic guide on how to be an awesome leader. There are many of those out there, but yours is the best. Use schema.org for books to become next Christmas’ best-selling author.
- You have an app to track flights and want it to be found when people look for arrival times and airport terminals; then, you can use the schema software application markup.
To sum up, we want you to be conscious of the importance of structured SEO data and know how many possibilities schema.org gives you to create rich snippets. Remember these two crucial tips:
- Choose what you want to be displayed wisely to have only the most useful information appearing on the search engine results.
- Validate before publishing. You don’t want all your efforts to be lost, so go visit our schema tester and stay safe 😉
