It’s no news to any of us that the number of mobile users has already far outranked the number of people who use a desktop to look for info or to make a transaction, right? Google’s been warning everyone about this increasing behavior while providing new solutions for marketers to keep up with all the changes. Guess which one is our favorite? 😉
AMP Pages arrived to lead the mobile SERPs (Search Engine Results Pages) and, therefore, SEO professionals and developers have to implement as many of them as possible to provide the best mobile user experience for visitors. Now, let’s find out a bit more.
What are Accelerated Mobile Pages (AMP)?
AMP is a type of page created by Google and Twitter that offers the fastest navigation on the Internet. It’s basically a simpler form of HTML that enables developers to easily create fast-loading mobile web pages. Thanks to this new code, publishers can improve the speed of pages (it takes less than a second to load!), which consequently provides a better user experience.

As they’re based on a simple version of HTML, there are certain tags that can’t be used, just like some CSS functionalities. The use of JavaScript is completely restricted as it slows down the load speed, so you’ll have to use their own version instead.
Since the main idea of this service is to improve readability, images won’t load until you get to them by scrolling, so the page doesn’t take all the initial loading time that has us all moaning (yay!). Now you wonder: what’s the key to this magic trick? Well, these pages are designed to be super cached. This means that Google hosts all the content, so it’s sitting there waiting for you.
The cool part of this code is that it’s open-source, so many other platforms are taking the opportunity to offer the same solutions to their visitors. Facebook instant articles, Snapchat Discover or Apple News are the most well-known, but we’ll soon enjoy the same navigation experience on other channels.
You might have noticed that this is mostly used by newspapers to publish content that loads really fast and appears on the SERPs in the blink of an eye. Other businesses like e-commerce sites, recipe pages, and some bloggers are implementing this technology to their posts, and countless companies apply it to landing pages for multiple purposes. Have you decided what you want to use it for yet?
How to implement Accelerated Mobile Pages?
Before we get too technical, we want to clarify that despite it being a concrete HTML template, you can keep the same identity of your website using your CSS code, with some variations. Developers won’t complain as much as when they need to minimize files to improve page speed, we promise. 😉 And the result will be super lightweight with much less effort.
Now, let’s get into the 3 parts of this magical code:
- AMP HTML: as we just mentioned, this shouldn’t be difficult nor take you too much time if you’re familiar with regular HTML. You’ll want to have a look at the AMP Project’s list of required mark-ups before editing your new page, and once you’ve done one you’ll get the hang of it.
- AMP JS: remember we talked about the JavaScript restriction? By following the JS framework for Accelerated Mobile Pages you should be able to fulfill your needs.
- AMP CDN: there’s an optional Content Delivery Network that takes your AMP-enabled pages to cache them and automatically optimize their performance.
These new pages are hosted on Google AMP and served by the above mentioned CDN. The URL will look like this: https://www.google.com/amp/www.yourdomain.com
AMP and the SERPs
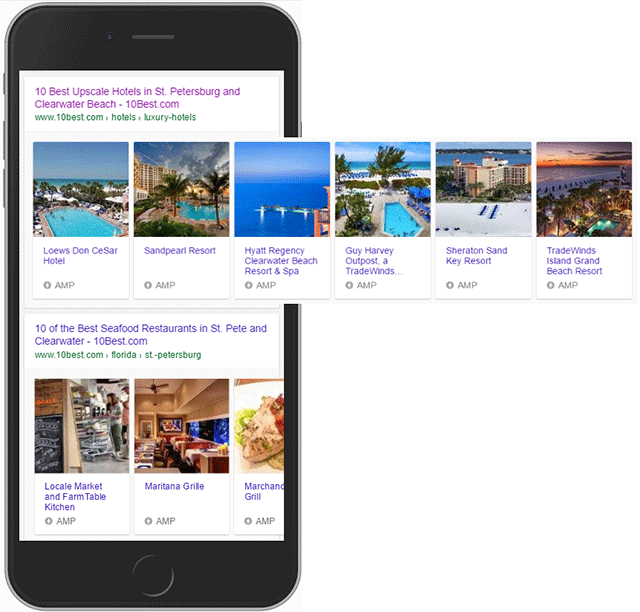
Speaking of search results, we’re sure you’ve already seen the “thunder” icon next to the latest news from digital newspapers. What about the AMP carousel? This is how you can differentiate normal results from the accelerated ones:

AMP will most of the time (but not necessarily always) appear before any other result, even on top of a very well-optimized mobile website.
Historically, Google ranked pages according to the optimization of the desktop version, and this parameter designated the positioning of their mobile version on the mobile SERPs. Well folks, this is no longer the case- “Mobile First” is real! So, if you’re reading this and your site isn’t mobile-friendly yet, stop whatever you’re doing and invest all your SEO efforts in mobile (after finishing this article, of course).
Our instructions for AMP are pretty simple:
- Choose the pages you want to create with this technology. They will usually be the top-performing ones, any blog posts or news.
- Create the pages, and don’t forget the basis of SEO: quality content above all! Then use the HTML tags wisely.
- Validate the pages before uploading them. Use the AMP Project website or the tool that’s built into Google Chrome for that – this step is key!
- Find a way to streamline this whole process. You don’t want to waste too much time building up all these pages. See if your CMS offers any plugins to help you automate it. WordPress is a very good CMS for AMP Pages.
- Last, but not least, MONITOR them and keep optimizing. Use FandagoSEO’s tool to explore how your Accelerated Mobile Pages perform and make the necessary adjustments.
Sounds easy after all, right? Let us stress the main point of this article: Google is only looking at mobile-friendly websites when defining its rankings, so being competitive in this new era is vital. AMP pages are placed even above the mobile SERPs, so make sure you use this technology on your most important pages if you want to have a competitive site. The implementation isn’t too difficult, and the results are awesome in terms of positioning and of course, traffic and conversions.
How to test AMP pages
Once you’ve implemented your AMP pages, it is worth testing them to ensure they function correctly. This is something you can easily do with Google Search Console.
When Google detects AMP pages on your site, they will be automatically displayed in the search console. Just log in to your account and select the desired domain. Click on “AMP” below “Enhancement.”
You’ll find the AMP pages Google has crawled and their status (Error, Valid with warnings, and Valid.)
AMP Pages that show an error cannot be shown in search results. Review the types of errors and warnings and follow Google’s recommendations to fix the issues. All your AMP pages should be valid.
You can also test individual pages using the free AMP Testing Tool from Google.
Another tool you can use to check your AMP pages even before publishing them is the AMP validator from the AMP project.
Note that changes do not appear immediately in the Google Search Console. If you want to instantly check the modifications you’ve made on multiple pages, using an SEO crawler with an AMP checker would be a better choice, as we explain below.
How to check your AMP on your website
If you have started to implement this technology on your Website, you can check which of your pages are AMP and which are not. Crawl your site with FandangoSEO to see the exact number of pages with and without AMP. This data can also be displayed by the percentage it represents on the web. Obtain a list of all your AMP pages so that you can quickly see its correct execution.
