Do you want to learn the basics of mobile SEO and how to use it to your benefit? This article provides all the information you need. Simply put, mobile SEO is Search Engine Optimization adapted for mobile devices.
Read through the following sections to learn why this practice is increasingly important – and why it will likely become even more critical in the future.
Table of Contents
What is mobile SEO?
We talk about mobile SEO to refer to the optimization of a Website to provide an excellent mobile browsing experience.
In other words, the aim is for the user to see the site correctly and navigate without any problem when accessing it from the cell phone. The user experience should be optimal regardless of the size of the device’s screen.
Why is mobile SEO important?
There are two main reasons why mobile SEO doesn’t just matter. It’s a crucial consideration in present-day digital marketing.
First and foremost, it matters because mobile traffic is bigger than desktop traffic. Mobile devices are tremendously widespread. They are so deeply integrated into our daily routines that many people don’t even notice how their mobile gadgets are their preferred Internet-enabled devices.
Second: with great traffic comes great potential. Google has emphasized for years the increasing importance of optimizing all websites for mobile. In case anyone was still wondering, in 2018, they outright spelled out that mobile usability is a major ranking factor. This includes (but is not limited to) page loading speed and design responsiveness. That’s the reason why search engines’ started relying on a mobile-first index. In this sense, they started basing search rankings on how well a website performs on mobile devices.
So today, no one doubts that mobile SEO is key to the SEO industry. Luckily, mobile SEO is not drastically different from regular SEO. It just calls for some specific considerations that you will learn about in the following sections.
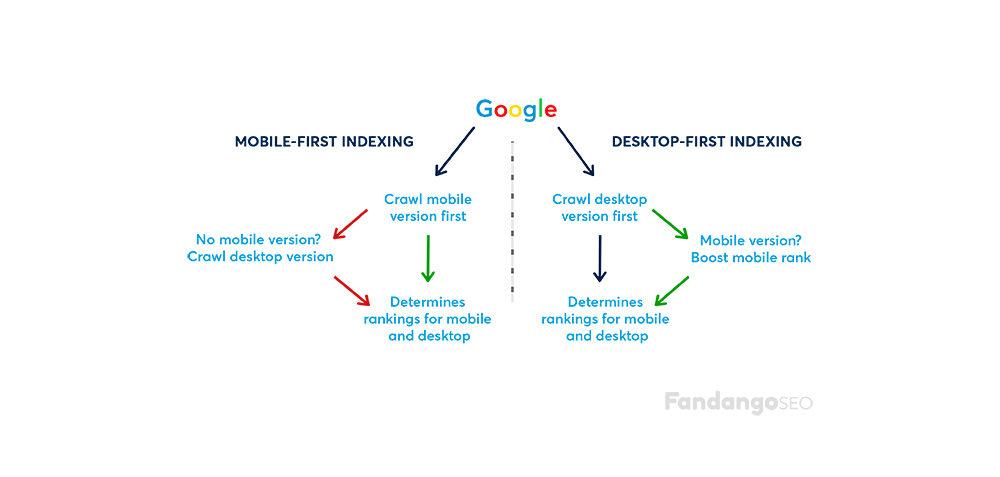
What is Google’s Mobile-First Index?
Today, Googlebot checks first and foremost the mobile version of any website it comes across – hence the concept of “mobile-first indexing.”
If you want your website to remain competitive and rank high in the future, creating excellent content that attracts viewers is still essential. However, it’s nearly as important to host a responsive website. They should load promptly and displays all content adequately when viewed from a mobile device. This is arguably the major implication of the mobile-first for webmasters.

The shift to mobile-first indexing puts some real pressure on website developers. They must ensure a positive experience for visitors browsing from a mobile device. The mobile version of a website is no longer an afterthought. It’s now effectively regarded as the main version. Whatever your approach is to host your website’s mobile version, you need to make sure all content displays correctly and promptly when accessed from a mobile device.
From a web design perspective, collapsing menus (which once were regarded as a potential desktop SEO blunder) are your friends in this new paradigm. They’re a useful solution for structuring content visually and getting the most of the screen real estate available on smaller screens.
If you haven’t spent the time and energy designing a mobile version for your website, now is the time. One of your foremost priorities should be to make sure it performs smoothly.
Luckily, you can use responsive design to host a unified version of your website that performs impeccably on both mobile and desktop devices. See the section below to learn more about this option and some of its alternatives.
How to implement a Mobile Website that ranks in Google
When looking to improve the mobile usability of your website, you should create a mobile version of the entire website. This is because mobile SEO is quite similar to regular SEO, but it calls for specific adjustments.
There are three options to host a desktop and a mobile version of a website: hosting the mobile version on a subdomain, relying on dynamic serving, or using responsive design.
Hosting the mobile version on a subdomain is a technically outdated solution. This involves running two separate versions of your website, which is not practical at all. Asides from being messy and troublesome, it’s not aligned with the current SEO best practices.
Dynamic serving is a somewhat better option. It allows you to automatically host two different versions of your site from the same URL, depending on the user agent that makes the request. While technically more seamless, it’s still a messy solution that involves managing two separate website versions behind the scenes.
According to Google, the best available option of the three is responsive design. The reason is that it allows hosting a separate mobile and desktop version from the same URL using the same code base. Here the focus is simply on adapting the design in response to the user-agent making the request. This is the most technically elegant option. Plus, it allows adopting websites to be eligible for immediate inclusion in the new mobile-first index.
By relying on responsive design rather than hosting two separate versions of your website, you will indeed save a lot of trouble. When running different versions, you must ensure a lot of factors remain very consistent across both versions. This includes structured data, metadata, social metadata, sitemaps, and site capacity, just to name a few.
Once you’ve implemented responsive design, make sure to state it clearly to the Google bots by adding meta name = “viewport” somewhere in the head section of your pages.
Mobile SEO Best Practices
When the page is already well optimized for search engines, it is necessary to make some adjustments in mobile SEO:
Focus on user experience
At this point, you may be wondering what you can do to improve your visitors’ mobile experience and ensure your site performs flawlessly every time. Simply put, you have to prioritize performance above aesthetics. All the points we mention below will contribute to a better user experience, so take note.

Improve your page speed
The most obvious aspect of excellent website performance boils doing to a simple variable: page loading speed. This isn’t just a random pet obsession of Google engineers, either! It’s a well-known fact that websites taking more than a couple of seconds to load typically lose visitors.
Achieving fast page loading times can be tricky, as websites tend to get bigger, pages longer, and widgets more plentiful. In any case, a good programmer can make loading times short. The page loading speed is a very objective and directly measurable variable. Put as many resources as possible into improving this variable so that human visitors and search engine bots appreciate your website.
If loading speed is vital when opening a web page on a desktop, it is even more critical on mobile due to connectivity and hardware reasons. Therefore, it is necessary to reduce the weight of the images and the code to a minimum. Also, avoid any redirects and take advantage of the browser cache.
Do not block CSS, JavaScript, or images.
Back in time, some mobiles could not support CSS, JavaScript, or images since the sites’ owners used to block some or even all of them. Fortunately, this mistake is not usually made nowadays, but it is something we should check.
We know that Googlebot Mobile wants to view and even categorize the same content as users. Hence the importance of not blocking CSS, JavaScript, and images in the Robots.txt. Additionally, these elements help the search engine know if they have reached a mobile receptive Website or a different solution.
Pay attention to mobile Website design.
The mobile device is completely changing the way Websites are designed, as the trend is towards simplification. To this end, it is crucial to avoid the following:
- Flash. Remember that Adobe Flash was deprecated in 2020, plus users’ phones may not have this add-on, so they could miss the most fun part. Instead, use HTML 5 to create special effects.
- Pop-ups. It can be very annoying for the user to have to close pop-ups on their phone. It is better to avoid them to prevent a high bounce rate.
It is also essential to pay attention to the buttons. If they are too big or too small, they can cause you to click them unintentionally. This can again happen if they are in the path of a finger trying to scroll the page.
Create a responsive web design
Responsive design sites use CSS3 media queries to display the same content to mobile and desktop users. They are built on a fluid grid and flexible design that allows automatic adaptation to the device screen size.
Optimize titles and meta descriptions
When optimizing a mobile site, you have to keep in mind that the user will have less space on the screen. That’s why you have to be as concise as possible when creating titles, meta descriptions, and URLs. This way, your Website will look better on the search engine result page.
Use Schema.org for structured data.
The limited space available on the mobile screen makes a search result with enriched fragments even more likely to stand out than on a desktop. Therefore, we recommend implementing structured data whenever you can.
Optimize the site for local search
In case your company offers direct physical service to customers, remember to optimize your Website content for local search. This requires including your name, address, and phone number in the site’s metadata. Also, don’t forget to put the city and the country name on it.
Dynamic serving is no longer recommended
If you remember, dynamic serving allows you to display different HTML and CSS elements, depending on the device the user is trying to access. This practice is no longer recommended, especially if we consider the application of the Mobile-first index. Knowing that Google predominantly uses the mobile version for indexing and ranking purposes, it is not surprising that it expects us to offer the same quality content on both devices (mobile and desktop). For this same reason, you should not have a separate mobile URL either.
Tools for validating your Mobile SEO Website
There are two useful tools available from Google that you can use to analyze how your website performs on mobile: PageSpeed Insights and Lighthouse. These tools are very easy to use. We recommend that you check your baseline performance today and start looking for ways to improve it immediately. The reports provided by these tools will point out the essentials you have to prioritize working on.
To see more in-depth data, you should also try the new specialized tools for gauging mobile performance, available from Google Webmaster Tools. There is a quick analysis tool called “Mobile-Friendly Test” and a deep analysis tool available in the “Mobile Usability” section. Make sure to familiarize yourself with these tools. You’ll have a clear idea of what you should do next to align your website with the latest user preferences and the best practices for mobile Search Engine Optimization.
Another great way to ensure the mobile-friendliness of your site is to perform an SEO audit crawling your site from mobile. This is something you can easily do using an SEO Crawler like FandangoSEO. You’ll simply need to set your crawls as mobile.
Performing regular audits will help you identify any crawling or indexability issues. Additionally, FandangoSEO also allows you to check your Core Web Vitals performance for desktop and mobile. You’ll easily detect opportunities to make your website faster.
Website Authority Mobile UX