The web pages’ content is defined through the so-called HTML language, and this consists of a series of markup tags. Here we explain what HTML is and the most important HTML tags you should know for SEO. Learn how to use them properly following our best practice tips.
But first, let’s start by looking at the HTML definition.
Table of Contents
What is HTML?
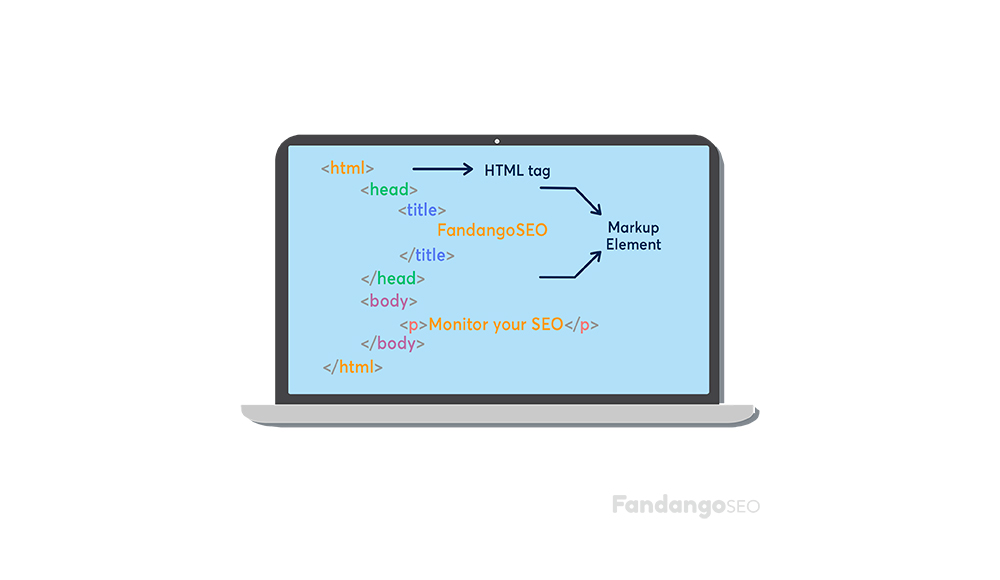
The HTML code is the language used to define the content of websites. It consists of a series of tags that define both the text and other elements of the page (images, videos, etc.).
You should bear in mind that HTML is not a programming language but hypertext marks (Hypertext Markup Language, hence the initials HTML). It is written entirely through tags, content, and attributes.

Important HTML tags for SEO
The most important tags for search engine optimization are the following:
Title tag
This tag is used to set up the clickable headline in blue on the search engine results pages. Although the title that will appear is ultimately up to Google, the bot checks this tag first, and in most cases, makes it the main title.
The recommendation is to include the keywords you want to rank for in the search results and make the title so eye-catching that users cannot resist entering the page.
Keep in mind that Google shows only the first 50-60 characters. Therefore, you should optimize the title tag so that it either does not exceed the length or contains the most relevant information in that first part. It is also essential to be creative and write original titles.
Meta description tag
You can use meta description tags to create a description within the fragment that appears in the search results. The truth is that Google does not always use the meta description to create these snippets, but if you use them, you’ll increase the chances to get the desired text in the SERP.
Sometimes, Google shows a piece of text from the page because it considers that it better matches a query. Although there are no stringent rules for the meta description, in general, you have to think that the search engine only shows 150-160 characters. It is crucial to put the most relevant and exciting information for your target audience in it.
Image alt text
The alternative text of the image allows users to better understand the image’s content, especially for those with visual impairment. It is also vital to enable search engine bots to identify the image since they cannot see it.
At some point, there may even be a technical problem that prevents the image from being displayed, in which case the alternative text should describe what is in it.
An excellent alternative text will be brief but descriptive. It should contain the minimum number of words necessary to make clear what the image is about. However, you should not be too concise, as it is difficult to describe a picture correctly with only one or two words.
And of course, you should not use the alternative text tags to make a keyword stuffing since this is a practice that no longer works for SEO.
<a> element
The HTML <a> element, also called the anchor element, creates links to other web pages, files, or locations within the same page, email addresses, or any different URL. In SEO, it is fundamental to work on the internal links apart from having good quality backlinks.
The hyperlink created by an anchor element is applied to a text, image, or other HTML content placed between the opening and closing <a> tags. Considering that the search engines cannot see the images, it is advisable to link the URLs with text instead of pictures. This leads us to talk about anchor text optimization.
The anchor text is the visible and clickable words in an HTML hyperlink. This text should inform the user (and the search engine) about the linked page’s content. A good practice is to include relevant keywords in the anchor text to give Google more clues about the page’s topic.
On the other hand, by adding the right attributes in the <a> element, you can optimize your crawl budget. To this end, you can use the rel=nofollow. This attribute is used to tell search engines to ignore the link and not pass authority to nofollow links. This practice is especially beneficial when linking to external sites, although Google stated that it only works as a hint and it does not prevent GoogleBot from crawling the linked page. The Nofollow Update began on March 1st, 2020.
Code example:
<a href="https://www.fandangoseo.com" rel="nofollow">SEO Crawler</a>
Schema markup
They are a series of tags developed together by Google, Yahoo!, Bing, and Yandex to give additional information to search engines about different types of pages. Search engines use them to improve the information provided in the search results page with rich snippets.
These tags do not guarantee the indexation in SERPs, but it certainly makes the snippets much more attractive, thereby improving your organic CTR.
Therefore, we suggest you visit schema.org to see if there are tags applicable to the types of pages you want to highlight in search results.
Meta robots tag
The meta robots tag influences how the search engine interacts on a Website. This is where the site owners can give directives to the bots to crawl and index their pages in a particular way. The most commonly used tags are follow, nofollow, index, noindex.
Some of these rules are “mandatory,” and others are just suggestions. Not all crawlers respect meta robot tags, but search engines usually do. Furthermore, if you don’t add any directive, the crawler will act freely. This, among other things, will complicate a good use of your crawl budget.
It is essential to place the meta robots tag in the header section of the page code, indicating the instructions that should be applied.

Canonical tag
The canonical tag helps to avoid duplicate content issues. Any page can have multiple URLs, even when the site owner does not intend to.
Google does not directly penalize for this, but it affects the SEO performance of the page. When having very similar content in several URLs, search engines have difficulties spending your crawl budget and assigning the proper page authority.
Therefore, you should place the canonical label on the following pages:
- Those with very similar content
- Pages that can be accessed through different URLs
- Dynamic pages that create their URL parameters
From H1 to H6
These tags indicate different levels of titles, ranging from 1 to 6, both for the reader and the search engine. They give the possibility to highlight the importance of the headings within the text and structure its content.
When it comes to the reader, almost nobody reads a complete article anymore, but they look directly for the section to find the exact information they are looking for. And the header tags are a great help in this regard.
It is advisable to divide the article into small sections and maintain a consistent format. You should also not use more than one H1 heading because that is the one the search engine treats as the main title.
Generally, an article’s structure should not be too deep; in fact, it is rarely necessary to go beyond H3. Finally, it is worth formulating headings similar to queries, so users understand that they will find the answer to the question below.
Open Graph tags
Open Graph tags let social networks know the main elements to display when an external article is shared on them.
They are added to social networks (Facebook, Twitter, and LinkedIn) and popular messaging apps (WhatsApp, Telegram, and Slack).
In this case, it is always necessary to add at least the following Open Graph properties:
- og:url
- og:title (55-60 characters)
- og:description (60-65 characters)
- og:image (at least 1200 x 630 pixels, and a maximum of 8 MB)
And it’s important to make sure that the title and description on social networks match the content.
Domains Anchor Text