Proper use of hreflang tags is essential for websites that provide multiple languages. Here’s a practical guide on how to use hreflang tags to enhance your SEO. But first, let’s start with the basics. We explain to you what these tags are and why you should implement them.
Table of Contents
What is the hreflang tag?
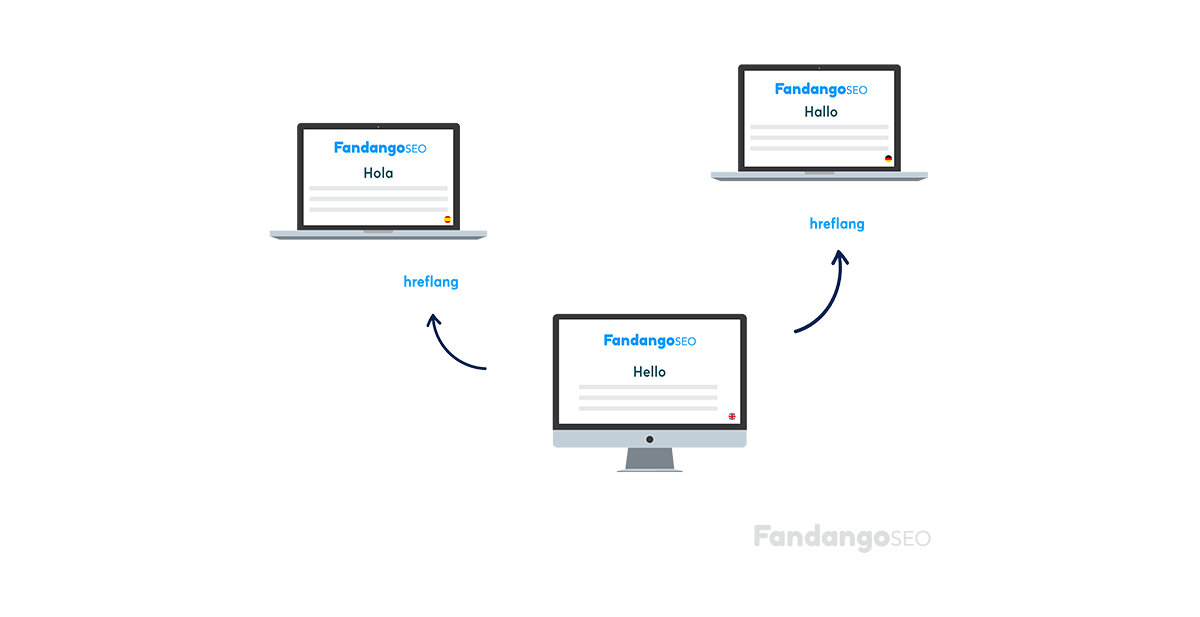
The hreflang or the rel= “alternate” hreflang= “x” link attribute is an HTML meta element that specifies the language and region of a website. You can implement the hreflang tag in one of the following locations.
- On-page markup
- HTTP header
- the sitemap
This tag is crucial to differentiate a website from its version in another language or location.
For example, if you’ve got a website in Albuquerque in the two languages spoken in the area, your hreflang will look like this:
<link rel="alternate" href="http://albuquerque.com/es/" hreflang="es-US" />
<link rel="alternate" href="http://albuquerque.com" hreflang="en-US" />
If your page provides content in several languages, you can use x-default to show that the page is not specifically targeted:
<link rel="alternate" href="http://example.com/" hreflang="x-default" />
Why is hreflang so important?
As many websites target audiences with different languages and for different countries, there can be a lot of duplicate content as well as targeting issues with users from search engines.
Thus, search engines use hreflang to understand which is the best URL to show in search results, depending on user language and region preference.
In brief, hreflang helps you to:
- Prevent your website from being considered low quality by search engines due to duplicate content.
- Tell Google which language to display based on the language spoken (written) by the user and its geographic region. This creates a great user experience, which also leads to user engagement.
When do you want to use hreflang?
If you are wondering whether you should or should not implement the hreflang, this may help you to make a decision. Three basic scenarios can be covered with hreflang:
- Different countries, different languages (Spanish website written in Spanish, that has a French version in Belgium es-ES / fr-BE
- Different countries, the same language (Website in German, but with a different version for Germany, Austria and Switzerland) de-DE / de-AT /de-CH
- Same country, different languages (Malaysian website that uses both Bahasa Melayu and English) en-MY / my-MY

When we use the same domain to offer several languages (multilingual website), the hreflang tag is elaborated with the language targeted subdomains or folders. The sites with a single domain are usually a gTLD (generic top-level domain name), such as .com, .info, or .org.
Conversely, if we have a webpage with different domains for each language, the hreflang tag will contain the domains. It is the case of websites with ccTLD (country code top-level) domains. example.co.uk, .es, .de, or .jp.
What if none of the languages available on my site match the preference of a user?
We cannot offer all the languages that are spoken on the planet. So, what should Google display when your website doesn’t have a language that matches a user browser setting?
In those cases, it is recommended to use the hreflang=” xdefault.” This practice will tell browsers and search engines if there is a Global version of a site or which website language should be displayed by default.
hreflang=” xdefault” can also be used to tell browsers and search engines to show users a page where they can select the desired language.
How to implement hreflang
There are three options when implementing the hreflang attribute:
Through HTML tags
Especially if you are not yet too familiar with hreflang, using basic HTML tags is possibly the fastest and easiest way to implement it. Just add the appropriate hreflang tags in the ‘head’ tag of the HTML.
Using hreflang HTTP headers
When there is no HTML code, as is the case with PDFs, you cannot implement the hreflang by putting HTML tags in the
. But it is possible to use HTTP headers to specify the language relative to the versions of the document.This method also works on standard web pages, but the truth is that it is usually used for other types of content.
Implementing the hreflang in the XML site map
Site maps can include relevant marks to specify the hreflang of a page and its versions. To do this, you can use the xhtml:link attribute.
Basic rules when implementing the hreflang attribute
The hreflang is simple to implement, as we have just seen. But regardless of the method you choose, there are three essential aspects to consider:

Hreflang tags are bi-directional
You must understand that hreflang tags work in pairs. When you add a hreflang tag to an English page pointing to the French version, this last one must correspond to a hreflang tag pointing to the English page.
This shows the search engine that you have control over the two pages and that both are in line. When the tags are broken, or the relationship between the two has not yet been established, you may see the wrong page, several pages, or a title that does not correspond to the URL appearing in the search results.
Self-referential hreflang attributes are a good practice
According to Google, each language version has to list itself and all other language versions. In other words, each page must have a self-referential hreflang tag (pointing to itself).
X-default tags are recommended but not mandatory
The hreflang x-default tag indicates which default or alternative page is displayed to users when no other language version is appropriate. Although it is not necessary to use it, Google recommends its use.
Relationship between hreflang and the canonical tag
The canonical tag is used to point the search engine to the preferred version of a URL (when they have the same content), thus avoiding duplicate content issues.
And as we already know, the hreflang attribute is a tool to show, between different but similar pages, which one should appear in a given search (according to language or region).
To prevent conflicts between the two elements, Google recommends not using the canonical tag between the different language or country versions of a site. However, it would not be a problem to use it in the same language or country version.
Three common hreflang mistakes you need to avoid
1) Missing Return Links
When you have a page that contains a hreflang pointing to an alternate language, but the linked page doesn’t point back to it, you have a “return tag error.” According to Google, “Annotations must be confirmed from the pages they are pointing to. If page A links to page B, page B must link back to page A, otherwise the annotations may not be interpreted correctly.”
Use Google Search Console to check whether you have any “return tag error.” This can be found within the International Targeting tab. There you’ll be able to see where and when Google detected the error, and where the returning link should be pointing to.
If you detect an error of this kind, edit the Alternate URL page code and include a hreflang tag linking back to the original marching URL.
Keep in mind that if your hreflang tags link to no-index pages, Google will report it as an error. The reason why is because Google cannot follow the return link from the blocked page to the original page.
2) Using Incorrect Country or Language Codes
One thing that seems simple but often causes errors is the incorrect use of hreflang values. You need to be sure that the country codes or the language codes that you are using are correct. To do this, you must use the language code in ISO 639-1 format such as “en,” “es,” “jp,” or use a combination of the language code and the country code in ISO 3166-1 Alpha 2 format. Some examples of these are “es-VE,” “nl-BE” or “pt-BR.” The use of only the country code is not allowed.
One of the most common mistakes is the use of hreflang=” en-UK” instead of hreflang=” en-GB.” This tag is implemented for English speakers in the United Kingdom. It is always a good idea to double-check before adding the hreflang tags.
3) Mixing Hreflang Sitemaps and Page Tagging methods
There is no need to use hreflang on the XML sitemap and your pages. It is recommended to stick with one of them. This will avoid any confusion to Google when considering your hreflang tags. Choose from one of the three possible locations to implement the hreflang: on-page markup, HTTP header or the sitemap.
How to make sure hreflang continues working correctly
Once implementing an hreflang tag, you must also set up a maintenance process. It can also be interesting to audit its implementation periodically to check that it is configured correctly.
It is vital to make sure that whoever is in charge of the site content knows about the hreflang attribute not to perform any actions that could interrupt its implementation. Two aspects are critical:
- Verify that the counterparts are up to date once a page has been deleted.
- Change the hreflang URLs in the counterparts when a page is redirected.
By doing this and auditing it with frequency, there should be no problem.
