What are headings?
A heading tag is a word, phrase, or sentence commonly used to clarify the content of a page or a paragraph. Heading tags are the most prominent sentences on a page, so it is not surprising that they form an important part of SEO.
In web page coding, there are six levels of headings, from H1 to H6. When several of these are applied in an article, they provide a hierarchy. Headers make it easier for the reader to understand how the information is structured and know at a glance what subjects are covered.
Like readers, search engines use the headings to know how the content is presented and what topics are addressed.
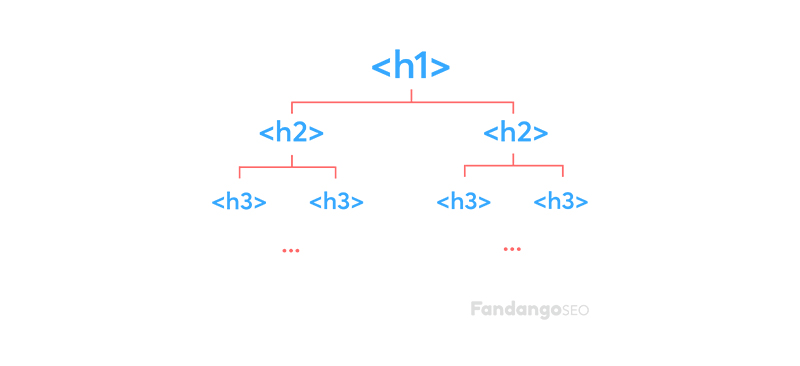
Heading Hierarchy
Headings allow you to organize the content of a page by showing a hierarchy. The H1 is the main title that appears in the header. In accordance with its importance, it has the largest size. Conversely, H6 has the smallest size.
If we write an article, for example, the H1 will be the main title. Then the primary sections would be indicated with H2. If these sections require subsections, then you will use H3. If you still need more sub-sections under H3, you can use H4 and so on up to H6. You should not skip any levels in the hierarchy. For example, if you use an H2, don’t put an H4 just below, you need to add an H3 in between.

Best practices for H1 tags
Here are H1 tags optimization tips that will help you improve your SEO performance. Follow these recommendations to make your content rank high on the search results!
Write a unique title
The heading is the title of your writing; just like the cover of a book, it should be attractive to the reader. Brainstorm and think of 4 to 5 eye-catching titles and choose the best one. Remember that the heading should reflect what the site visitor will encounter when reading the entire content. This will ensure that there are no conflicts with the user’s intent and the bounce rate.
What’s the difference between a title and H1 tag?
Search engines show the title tag in the SERPs. It is the blue headline you click to enter a page. The H1 tag, however, is the HTML element that appears at the top, inside the body text of the web page. Of course, these two are going to look alike if they are not the same as they must indicate the main subject of the page.
If you wish, you can make the title tag and H1 slightly different. You want to have a title tag that is accurate using the main keywords and attractive to invite users to click on it. The H1, instead, can be adapted to fit in with the content of the page. You can make it look visually appealing, choosing a title that better fits the first few sentences of the page or that matches the subtitle.
That said, in Google’s eyes, it is perfectly fine for them to be the same, and you will not be penalized.
Some Examples of H1 and Title tags
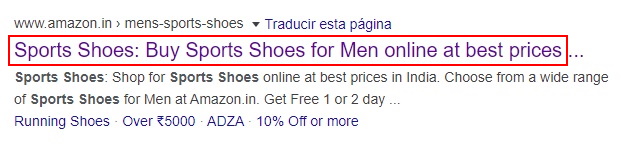
Example 1: Searching for “buy sports shoes”
Title tag:

<H1>: MEN’S SPORTS & OUTDOOR SHOES
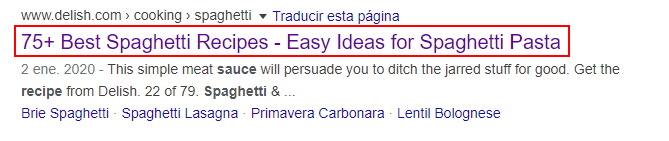
Example 2: Searching for “spaghetti recipes”
Title tag:

<H1>: The 78 Most Delish Spaghettis
Location
H1 is always located at the top of the page. It is the first thing the reader and the search engines must find when they enter the page.
Remember that search engines “can’t see” the images, and they check the alt text to understand its content. Therefore you should avoid putting a header tag on an image. Hiding H1 behind a picture, you’ll lose the opportunity to give valuable SEO information to the search engines.
Length
Technically there are no limitations on the H1 size since, unlike the meta-title, it does not appear in the SERPs and will never be cut. However, Google recommends avoiding very long headings. The title should have just enough words to describe the subject. Make it precise and concise.
Use only one H1
It is recommended to use only one H1 per page, as this will better serve the purpose of this tag. This element should reflect what the page content is about and should never be cannibalized with the rest of the headings (H2 – H6).
H2 – H6 Heading tags
In the case of H2 tag, you can use several on the page but in moderation. These elements are intended to denote sections, so you should only add one or two (or three depends on the length) to keep your page concise. The use of H2 tags is recommended to optimize the SEO, whereas H3 tag to H6 tag is optional. In the end, we want to use them correctly to give an excellent structure to the page and make it easier for the visitor to read.
Other Best Practices for Headings Tags
In addition to the tips mentioned above, there are other best practices worth knowing to improve SEO performance through headings. Some quick citations would be as follows.
- Add relevant keywords to the headers. You will give a clear idea to search engines about the topic you are dealing with.
- Create interesting headings. Readers often quickly scan the headers before deciding whether they are interested in reading the entire article.
- Split text with header tags. Whenever a header fits in your article, it will be better to add one to facilitate the reading and offer a nicer structure.
- Optimize your headers for featured snippets. Headings can help you rank in Google’s featured snippets, so make good use of them.
- Maintain consistency in your header tags. Give a similar look to all your headers to make them reader-friendly. For example, use upper and lower case letters in the same way.
To learn more about each of these points and other best practices, please check our article on How to Use Header Tags for SEO.
