What are Core Web Vitals?
Core Web Vitals are a set of metrics established by Google to improve the user experience on web pages. In other words, they are factors that the search engine considers to score the page experience, which corresponds to different facets of it.
The Core Web Vitals attempt to answer three questions:
- How fast does a page load?
- How long does it take for a website to become interactive?
- And to stabilize?
Well, Google has indicated that the Core Web Vitals will evolve over time. But at the moment, it is focused on three aspects that answer the questions above.

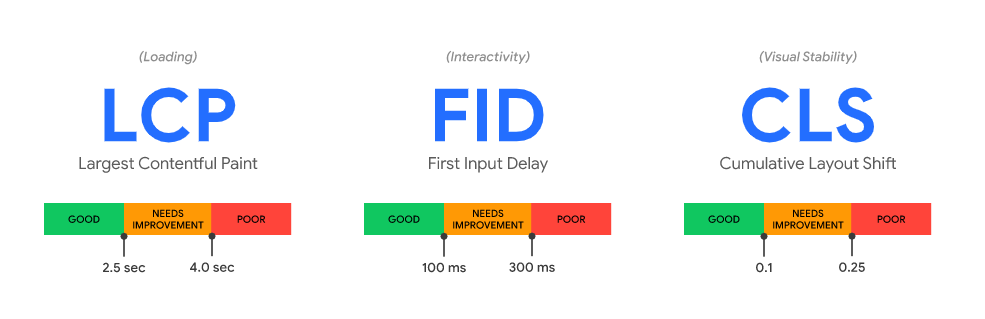
Largest Content Paint (LCP)
LCP refers to the time it takes to load the largest content element that the user can see. Google has pointed out that the elements arranged in what is known as “above the fold” must be available quickly and be readable.
The elements shown to the user once they click on the screen do not affect the LCP. When talking about the largest content element, we can refer to an image or a block of text.
For Google, the maximum time the LCP should take to load in order to provide a good user experience would be less than 2.5 seconds.
First Input Delay (FID)
FID refers to interactivity, i.e., how long it takes for the page to respond when the user interacts with any of the elements it contains. In other words, it is the speed with which the browser acts and produces a result from the moment a user clicks.
The search engine considers that a good FID should be less than 100 milliseconds. Improvements are needed from 100 to 300 milliseconds, and a value greater than 300 milliseconds could be alarming.
Cumulative Layout Shift (CLS)
This metric refers to the loading of elements that modify the display of the page as it reacts. What is sought in this case is to ensure that the content on the screen is stable and does not change as other resources are loaded.
Google finds (and rightly so) extremely annoying when some page elements load and cause others to move. The result is often that the user ends up clicking on a site they didn’t want to. And the search engine considers a good CLS to be under 0.1 seconds.
Why are they important?
As early as May 2020, Google warned us: it would come the time when different signals that measure the user’s on-page experience would be taken into account for search ranking purposes. This will have a massive impact on SEO.
Without going into detail, we started to hear about Core Web Vitals, which are already fundamental for one reason: because Google announced in November 2020 that by May 2021, they would be a substantial positioning factor.
Google had promised to announce six months in advance the page experience update and did so on its official blog on November 10 last year.
Therefore, those pages that do not meet the values considered appropriate in these metrics will have a tough time appearing in the top positions of the SERP.
In this context, the search giant recommends preparing ahead of time to meet these metrics on your site. You need to be ready when the time comes for Google’s algorithm to apply them.
Core Web Vitals and other metrics will soon define the on-page experience and play a decisive role in SEO positioning.

But are Core Web Vitals important just because Google will consider them a ranking factor in the near future? In reality, if the search engine has made this decision, it is because these aspects are fundamental. There are three main reasons why they are essential:
- They improve engagement and user experience.
- Help editors evaluate the performance of a page.
- Give continuity to the page experience across different devices: PCs, mobiles, and tablets.
How to measure Core Web Vitals
You can measure these metrics through the Google Search Console (GSC) Core Web Vitals report, which indicates which URLs need improvement. From there, you can investigate what requires your attention, and you should optimize.
Now with FandangoSEO, you can also monitor the Core Web Vitals. Quickly detect any area of your site in need of improvement. Once you open your project, go to Page Info > Core Web Vitals to use this feature.
To access the User Experience Report in Google Chrome, log in to GSC. On the left, there’s a bar that contains a section called “Improvements.” Once there, click on “Core Web Vitals.” You’ll see some graphs in which the option “Open report” is displayed. There you can perform an in-depth analysis of these metrics.
The GSC reports are linked to Page Speed Insights reports. Page Speed Insights, in turn, is powered by Lighthouse, which consists of a series of performance metrics. For some people, using them can be a bit complicated because it requires technical knowledge.
How to optimize Core Web Vitals
Once you analyze your web vitals performance, it’s time to improve it. Let’s see how you can optimize your Core Web Vitals in detail.

Largest Contentful Paint Optimization
First, to optimize the LCP, check the most common causes that can lead to a poor outcome. This way, you’ll be able to know what to do in each case.
Slow server response times
To improve your server response time, you can take the following actions.
- Optimize your server
- Use a CDN
- Apply server caching
- Serve full or partial HTML pages cache-first
Render-blocking JavaScript and CSS
Render-blocking JavaScript and CSS prevent sites from showing a page before loading these files. To fix this issue, we recommend minifying CSS. Also, defer non-critical CSS and inline critical CSS.
Slow resource load times
- To reduce the resource load time, you can take the following measures
- Optimize and compress images
- Preload significant resources
- Compress text files
- Use a service worker
Client-side rendering
If you use a large Javascript bundle without optimizing it in a mostly rendered site on the client-side, you will damage your LCP performance. To avoid this issue, minify Javascript, defer unused JavaScript and minimize unused polyfills.
First Input Delay Optimization
A poor FID is commonly the result of heavy JavaScript execution. In other words, you need to optimize how JavaScript parses, compiles, and executes on your page. To do so, you can take the following actions.
- Break up long tasks into smaller, asynchronous tasks
- Optimize for interaction readiness like progressive loading of code
- Investigate third-party code and prioritize loading
- Use a web worker (Comlink, Workway, Workerize)
- Reduce JS execution time
Cumulative Layout Shift Optimization
Let’s see four elements that are most likely to damage your CLS performance. Check each of them and take the required measures to improve your CLS.
- Ads, embeds, and iframes without specified dimensions: You should always reserve space for ads, embeds, and iframes. Do not place ads near the top of the viewport.
- Image without specified dimensions: Make sure to include width and height size attributes on your image and video elements.
- Dynamically injected content: Remember to avoid inserting new content above existing content.
- Web Fonts that cause FOIT/FOUT: Use font-display, font Loading API, or <link rel=” preload”> for key web fonts.
Other Web Vitals that you should also take into account
We have seen that Core Web Vitals will be an essential positioning factor from May this year. However, they will not be the only Web Vitals that Google will take into consideration. In particular, you should not lose sight of the following metrics:
Reduce Time to First Byte (TTFB)
TTFB is the time that passes from when the browser requests the first piece of information from a server until it receives it. This can delay the browser’s process of displaying a page. A delay between the browser request and the server response increases the TTFB time.
First Contentful Paint (FCP)
This metric refers to the time from when the web starts loading until any part of the web content is displayed on the screen (text, images, etc.). The difference between the FCP and LCP is that this last one measures the time it takes for the page’s main content to load, not just any content. To optimize your FCP, you need to speed up your font load. To that end, preload web fonts to improve the loading speed.
Total Blocking Time (TBT)
It measures the page loading responsiveness when the user enters the page. In other words, it refers to the total time that the website has been blocked, preventing the user from interacting with it.
Time to Interactive (TTI)
This metric measures the time duration from when the page starts to load until its most important secondary resources load. This is when the page can respond quickly and reliably to user input.
Page Speed HTTP/2