Pagination helps you give structure and hierarchy to the content of your Website, which can be extremely beneficial to your SEO. However, you need to implement it correctly and take certain precautions because otherwise, you can run into indexing or crawl budget issues. In this article, we explain why you want to use pagination on your Website and how to use it properly.
Table of Contents
What is pagination?
Pagination in a Website is the process by which several pages with related information are grouped. It is a way of classifying your information so that users can find it quickly and in an organized manner.
A typical example can be found in web blogs where several post pages are grouped into categories. The more posts you upload, the more paginated pages you’ll have.
Another frequent example of pagination is the product category pages on ecommerce stores. Websites with many products in the same category, often use pagination to display them on several pages.
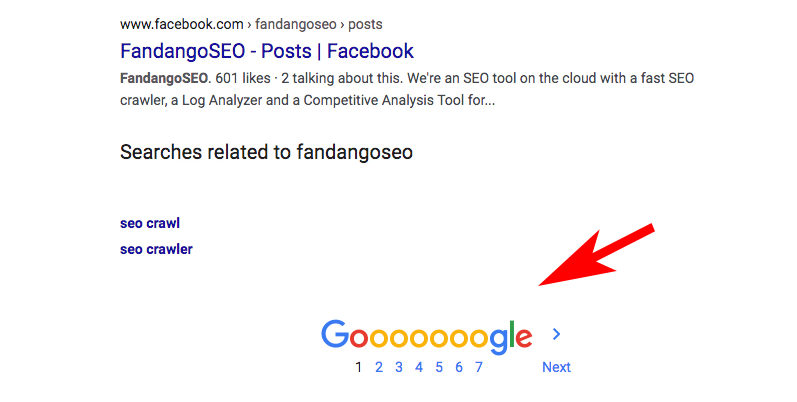
Google itself uses pagination on web search results.

Why is pagination vital for SEO?
Improve Web Usability
Using pagination you get to improve your Website usability. By grouping several pages into related categories, it is easier for users to find the desired information quickly. Also, it is a way to let search engines know how your content is connected and to provide extra info about the topic of the pages.
Pagination is required when you want to avoid scrolling indefinitely. On many occasions, it is preferable to show the content on several pages for usability purposes. Letting the user know on which page a particular piece of information is available makes it easier to find it again.
Better Crawlability & indexing
Google recommends that pages should not contain more than 100 links, whether internal or external. This practice is something difficult to accomplish without implementing pagination, especially on large websites with thousands of pages.
When crawling a page, Googlebot has a time limit to take a snapshot. This means that Google will not see anything that is not loaded in time. Therefore, it is preferable to avoid the infinite scroll when there is a large amount of content to display.
Infinite scroll Vs. pagination
You may wonder which is better to use on your site, the pagination, or the infinite scroll? Here we explain the pros and cons of using the infinite scroll to determine which one will suit your needs best.
What is the infinite scroll?
Infinite scroll is a web-design technique that permits to load content continuously as the user scrolls down the page. You can avoid using pagination with this method, but you have to figure out which one is right for your purposes.
An example that you are undoubtedly familiar with is social networks such as Facebook, Twitter, or Linkedin, where you can scroll down to see past publications. Google also uses it for image search results.
Pros of using infinite scrolling
Better mobile usability:
On mobile devices, scrolling down is often easier than clicking a small “Next” button with your thumb.
User Engagement:
Visitors end up consuming more of your information as the non-stop content display makes them stay longer on the page. Infinite scroll is ideal for visitors who are not looking for specific content but want to get inspired or check your products. Plus, users are more and more accustomed to scrolling, and the truth is that they like it.
Cons of using infinite scrolling
Crawling issues:
As previously mentioned, GoogleBot has a limited time to crawl a page. Anything that is loaded after the bot takes the snapshot loses the opportunity to be indexed on Google. Often, pages with extensive amounts of content end up increasing their loading speed. This would be the most harmful spot for SEO.
Hard to find information:
You start scrolling and detecting content/products that may interest you. Once you reach the bottom of the page, you decide to recheck them, but where are they? If the scrolling browser is too long, you’ll probably have some trouble finding them. On the contrary, using pagination can be easier to locate the information.
Difficult access to the footer:
The footer contains useful information that visitors often want to access quickly. It is also the place where social network buttons are normally placed. The infinite scroll makes it challenging to reach the bottom of the page, impeding users to see the footer’s information.
What you need to keep in mind when using pagination

Crawl Depth:
Taking into account that users like to quickly reach the information of their interest (with few clicks), Google recommends keeping a small number of depth levels on websites. Do not have more paginated pages than necessary, and always keep the most current or exciting information for your target on the first pages of the pagination.
Thin content:
By having little content on a page, Google may consider that it does not provide enough value. Hence, it may not index it. For example, this could happen in ecommerce stores where the last page of a category has only one product. Whenever possible, include the right amount of content in your paginated pages.
Duplicate content:
In many cases, the paginated pages can have similar or equal H1 since they belong to the same category. Use rel=canonical to avoid duplicate content issues. You can add this tag on the first pages of a category to indicate that they are the originals.
Is it still worthy of using rel=prev/next?
Google introduced rel=prev and rel=next in 2011 to solve duplicate content issues. They suggested using this pagination attributes to indicate search engines a sequence of pages linked together with related content.
Last year, Google announced that they no longer use the rel=prev/next to know how a group of pages are interconnected or creates pagination. GoogleBot is smart enough to detect it on its own without looking at attributes.
That said, at this time, there is no need to implement the rel=prev/next. In case you already have it implemented, there is no need to waste time removing it since it is not harmful to SEO.
Summary
- To determine whether to use pagination or infinite scroll, evaluate the needs of your Website and how your users might like to consume the information you offer.
- When using pagination keep in mind the crawl depth.
- Add rel=canonicals to avoid duplicate content issues
- Use robots.txt to prevent GoogleBot access to pages you don’t want to index
- Avoid thin content that might give search engines the impression of a low-quality site
- Do not waste time implementing rel=prev/next
Let us know in the comments below if you have any questions about pagination. We’d also love to hear from you if you have any recommendations or thoughts on this subject. 🙂
Last Updated on January 12, 2022 by Hannah Dango